Moving to Netlify
This year I haven’t updated my blog often, but I’ve kept my weekly newsletter and my monthly media diet going strong. A few things have changed in my workflow since I last talked about it, but a lot stayed the same too. I’m pretty happy with my tooling this year, especially with Shortcuts coming to the Mac in Monterrey, so let’s chat about how I blog now.
Sticking with Hugo
Despite some dalliances with other static site generators, I decided to stick with the devil I know. If you’re new to SSGs, you might want to explore 11.ty, as it seems simpler for templating and that sort of thing. Other folks do a better job of comparing the two than I will. Any site I run will build from Markdown, as I write all my posts and notes in that format, so it’s the easiest for me to work with. Outside of that requirement, I mostly enjoy having something that runs well locally, and can rebuild quickly when I decide to redesign or do some spring cleaning. My site traffic is low, so even though I usually develop any changes locally, sometimes I find myself fixing issues in production.
Github -> Netlifly
Comparing the config for Netlify to the Github one, it’s a little more complicated, but doesn’t depend on external repos for built actions. Instead, everything that happens is native to Netlify, and happens quickly and transparently. Hugo provides very straightforward documentation on how to configure and use Netlify, whose docs go even further at making it digestible.
This is my simple Netlify toml file, which handles all the build commands my site needs. A push of updated code makes it to my site as a changed design or a new post within a minute, and performs quite well on web.dev.
[build]
publish = "public"
command = "hugo --gc --minify"
ignoreErrors = ["error-remote-getjson"]
[[headers]]
for = "/img/*"
[headers.values]
Cache-Control = "public, \
s-max-age=604800"
[[headers]]
for = "/*.css"
[headers.values]
Cache-Control = "public, \
s-max-age=604800"
[context.production.environment]
HUGO_VERSION = "0.89.4"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify \
--enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.89.4"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify \
--buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.89.4"
[context.branch-deploy]
command = "hugo --gc --minify \
-b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.89.4"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
iAWriter for Mac and iOS
For years now, iAWriter continues to be my top choice for writing, whether it’s long-form or notes on any device. I love that it comprises plain-text files and has simple, native sharing mechanisms. The built-in fonts are also lovely (I prefer Quattro). It’s fast, easy to do full-text searches in, and has URL support for doing fancy shortcut things. If you hate the simplicity of iAWriter, that’s fine, but I love a tool that’s sharp every time I reach for it, and doesn’t distract me with shiny customizations. Speed, after all, is a feature. The only thing that could make iAWriter better for me is if it somehow had native front-matter support via templates—though between Keyboard Maestro, and Shortcuts, my needs are mostly met.
Shortcuts & Keyboard Maestro
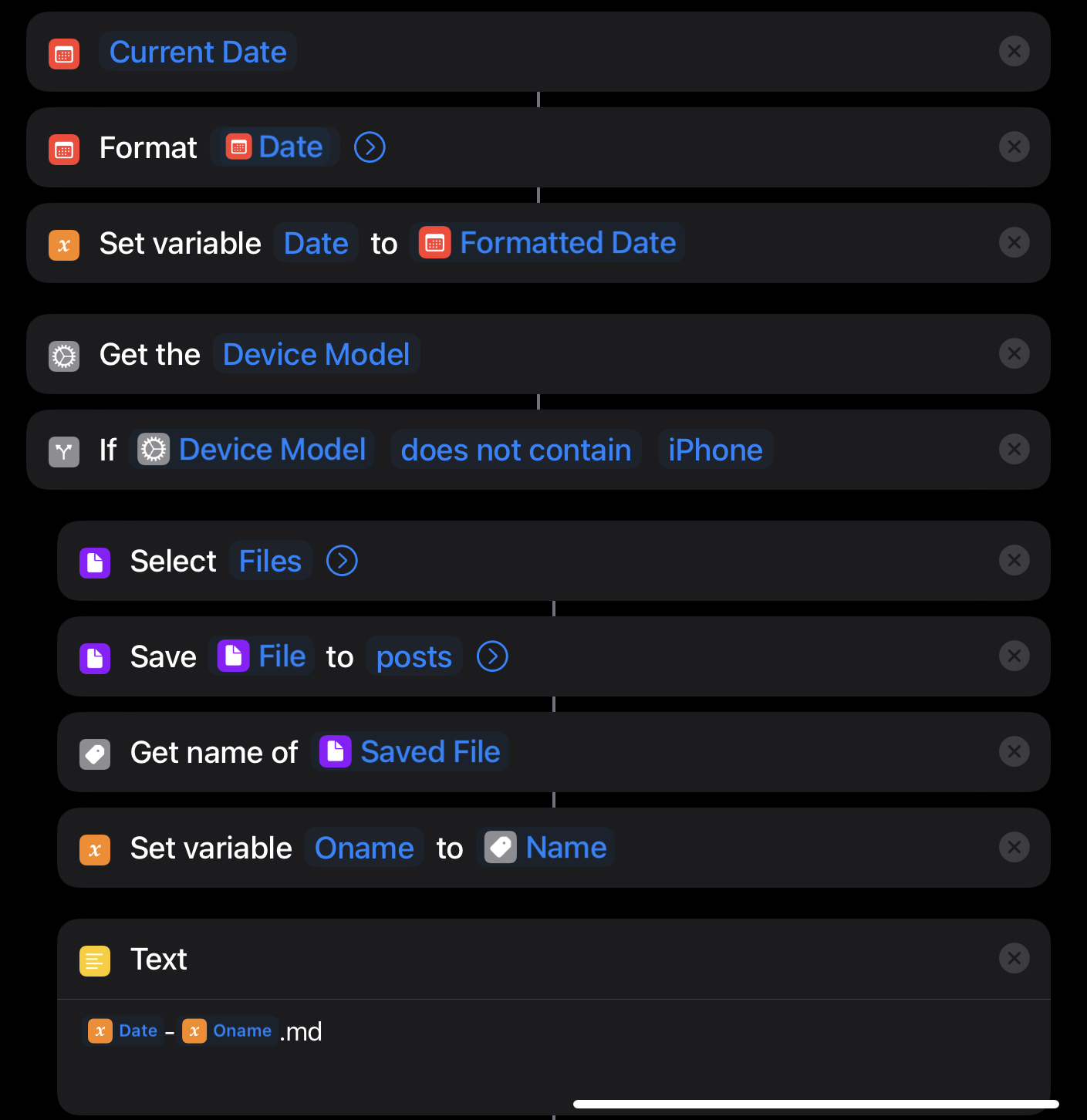
Once my posts are drafted in iAWriter, I use a Shortcut action that uses the device name to branch appropriately for my Mac or iOS device. I wish there was a better way to do this, but for right now, I think detecting the device name is the best and easiest. For the iOS Shortcut, running it commits and pushes the post with metadata to my website, which usually works well unless Working Copy recently updated. On Mac, my shortcut opens the file in Nova.

Nova
When I edit my site, or post content on my Mac, I use Nova from Panic. It’s fast, pretty, and made by cool people. As a lady who does simple things with YAML, Go, and CSS, Nova more than meets my needs. The only thing I would add is a command palette-accessible commit command. I hate clicking when I can type, so it’s frustrating to need to stage and then select the commit message area when an app like VSCode or Atom allows me to stage and write a commit message completely with my keyboard. I’ve requested this feature from the developers and I hope one day they’ll add it.
Blogging
Ultimately, I love my ability to blog in a resilient way that I control, using plain text files that are easily portable to any other platform, SSG, or publisher I want. It may seem paranoid to care as much as I do about .md files on my file system, but in the twenty years or so I’ve been writing, they’ve never led me astray. I hope that in the future the tools to do this type of customizable and user-hosted blogging continue to simplify so that they’re more accessible to all types of users, because I’d love to see a resurgence of self-hosted blogging take the place of fragile social media sites and fly-by-night VC-funded blogging platforms.
I think both the world of Shortcuts and SSGs are big steps in the right direction, whether you’re interested in programming or not, especially since you can host your site for free with the price of a domain on GitHub or Netlify.
As always, feel free to take a look at my site’s source code to get a better idea how to do this yourself or take a look at Netlify’s posts on Hugo or 11.ty. Other folks are doing similar things so there’s plenty of other prior art on how to us Shortcuts to automate bits of this workflow. If you’re curious how I’ve constructed mine, let me know, as I’m too lazy to share a env-free version of my shortcuts.